CSS
- What is CSS?
- CSS syntax
- CSS example
Antonio Pierro @antonio_pierro_
Per consigli, suggerimenti, eventuali errori o altro potete scrivere una email a antonio.pierro[at]gmail.com
What is CSS?
- CSS stands for Cascading Style Sheets
- It is a style sheet language used for describing the look and formatting of a document written in HTML
CSS syntax
- CSS has a simple syntax and uses a number of English keywords to specify the names of various style properties.
- A style sheet consists of a list of rules. Each rule or rule-set consists of one or more selectors, and a declaration block.
CSS selectors
- In CSS, selectors are used to declare which part of the markup a style applies to.
- Selectors may apply to:
- all elements of a specific type, e.g. the paragraph p
- to elements specified by attribute, in particular:
- id: an identifier unique to the document
- class
Declaration block
- A declaration block consists of a list of declarations in braces.
- Each declaration itself consists of a property, a colon (:), and a value.
- If there are multiple declarations in a block, a semi-colon (;) must be inserted to separate each declaration[1].
CSS example
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<style type="text/css">
#my-id { color: red }
.my-class { color: blue }
</style>
</head>
<body>
<p id="my-id"> To demonstrate specificity</p>
<p class="my-class">To demonstrate specificity</p>
</body>
</html>Three kinds of ways to attach style rule
- Adding in-line CSS to HTML tags
- embedding CSS into the HTML
- external files
Adding in-line CSS to HTML tags
- Style rules can be added directly to any HTML element.
<p style="color:red; background:black;"> This is a red paragraph with a black background </p>
External CSS
- An external style sheet is ideal when the style is applied to many pages.
- With an external style sheet, you can change the look of an entire Web site by changing one file.
- Each page must link to the style sheet using the <link> tag.
- The <link> tag goes inside the head section:
External CSS in detail
- Your style sheet should be saved with a .css extension.
- An example of a style sheet file is shown below:
body { background-image: url("images/background.gif"); color: red; } p { margin-left:20px; }
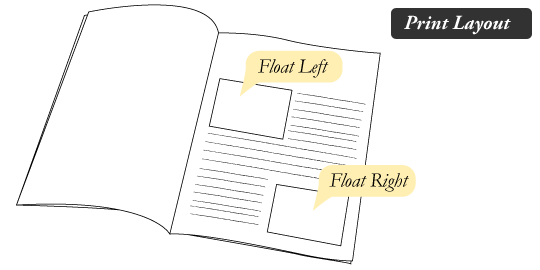
How to position text around an image
- The "float" property is used for positioning and layout on web pages.
- Here is an example of that:

HTML code
<body>
<img src="sunset.gif" class="float-left">
<p>The images are contained with...</p>
<img src="sunset.gif" class="float-right">
<p>This second paragraph has an...</p>
</body>CSS code
.float-left {
float: left;
margin: 4px;
}
.float-right {
float: right;
margin: 4px;
}HTML Block Elements
- Most HTML elements are defined as "block level" elements or as "in line" elements
- block level elements normally start (and end) with a new line when displayed in a browser
- examples: <h1>, <p>, <ul>, <table>
- "in-line" elements are normally displayed without starting a new line
- examples: <b>, <td>, <a>, <img>
How to write both <h1> and <h2> in the same line?
- <h1> and <h2> are native "display: block" elements
- you need to make them "display: inline" so they behave like normal text.
Acronymous
- CSS: Cascading Style Sheets